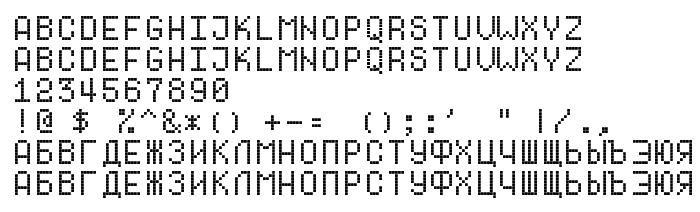
Sur cette page vous pouvez télécharger la police Dotf1 dans sa version Version 1.0; 2000; initial release, qui appartient à la famille de polices Dotf1 (Regular tracing). Police créée par Dotf1. Graphiste : Vadim Yaroshenko (pour tout communication, utilisez l'adresse suivante : http://www.aha.ru/~vadimya/). Téléchargez Dotf1 gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices cyrilliques, polices latines, polices numériques. Taille de la police: 148 Kb uniquement.
| Copyright | Copyright (c) Vadim Yaroshenko, 2000. All rights reserved. |
| Famille | Dotf1 |
| Traçage | Regular |
| Identité | VadimYaroshenko: Dotf1: 2000 |
| Nom complet | Dotf1 |
| Version | Version 1.0; 2000; initial release |
| Nom PostScript | Dotf1 |
| Fabricant | Dotf1 |
| Taille | 148 Kb |
| Marque déposée | Dotf1 is a trademark of the Vadim Yaroshenko. |
| Créateur | Vadim Yaroshenko |
| URL du créateur | http://www.aha.ru/~vadimya/ |
| URL du fournisseur | http://vedi.d-s.ru/ |

Vous pouvez connecter la police Dotf1 à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=dotf1" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=dotf1);
Activez la police pour le texte dans votre CSS:
font-family: 'Dotf1', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=dotf1" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Dotf1', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Dotf1!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante:
Epson1 »