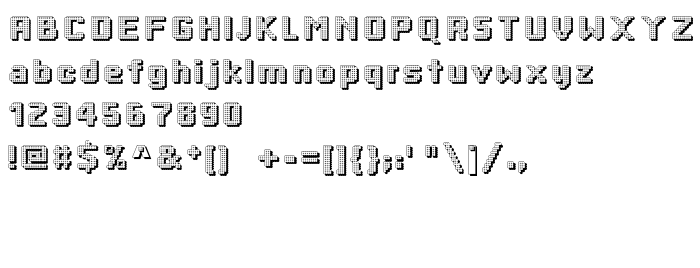
Sur cette page vous pouvez télécharger la police DottyShadow dans sa version 1.0 2004-07-28, qui appartient à la famille de polices DottyShadow (Regular tracing). Police créée par DottyShadow. Téléchargez DottyShadow gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices latines, polices lcd. Taille de la police: 556 Kb uniquement.
| Copyright | Copyright \(c\) Manfred Klein, 2004. All rights reserved. |
| Famille | DottyShadow |
| Traçage | Regular |
| Identité | DottyShadow |
| Nom complet | DottyShadow |
| Version | 1.0 2004-07-28 |
| Nom PostScript | DottyShadow |
| Fabricant | DottyShadow |
| Taille | 556 Kb |

Vous pouvez connecter la police DottyShadow à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=dottyshadow" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=dottyshadow);
Activez la police pour le texte dans votre CSS:
font-family: 'DottyShadow', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=dottyshadow" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'DottyShadow', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with DottyShadow!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.