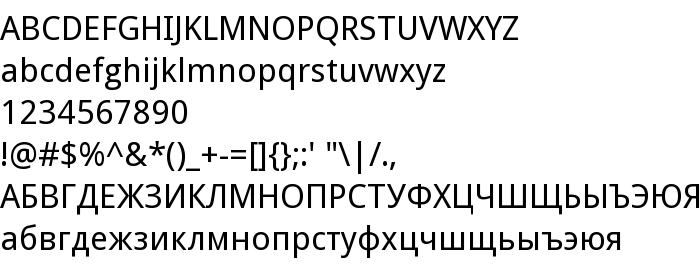
Sur cette page vous pouvez télécharger la police Droid Sans dans sa version Version 1.00 build 113, qui appartient à la famille de polices Droid Sans (Regular tracing). Police créée par Droid-Sans. Téléchargez Droid Sans gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: headings, humanist, paragraph. Taille de la police: 186 Kb uniquement.
| Copyright | Digitized data copyright © 2007, Google Corporation. |
| Famille | Droid Sans |
| Traçage | Regular |
| Identité | Ascender - Droid Sans |
| Nom complet | Droid Sans |
| Version | Version 1.00 build 113 |
| Nom PostScript | DroidSans |
| Fabricant | Droid-Sans |
| Taille | 186 Kb |
| Marque déposée | Droid is a trademark of Google and may be registered in certain jurisdictions. |
| URL du créateur | http://www.ascendercorp.com/typedesigners.html |
| URL du fournisseur | http://www.ascendercorp.com/ |
| Description | Droid Sans is a humanist sans serif typeface designed for user interfaces and electronic communication. |
| Description de la licence | Licensed under the Apache License, Version 2.0 |
| URL of license | http://www.apache.org/licenses/LICENSE-2.0 |

Vous pouvez connecter la police Droid Sans à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=droid-sans" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=droid-sans);
Activez la police pour le texte dans votre CSS:
font-family: 'Droid Sans', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=droid-sans" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Droid Sans', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Droid Sans!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: