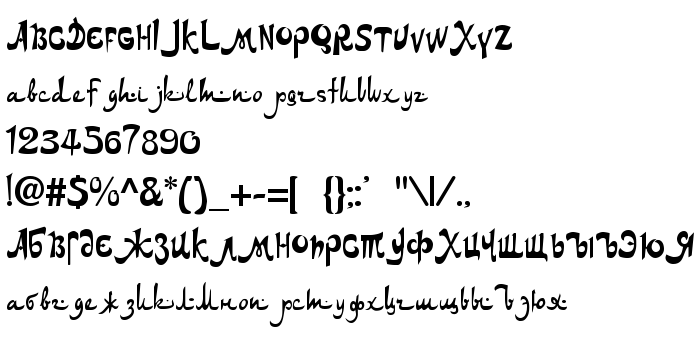
Sur cette page vous pouvez télécharger la police DS Arabic dans sa version Version 1.1; 1999, qui appartient à la famille de polices DS Arabic (Regular tracing). Police créée par DS-Arabic. Graphiste : O.Snarskiy 1975/ Dubina Nikolay 1999 - [email protected] (pour tout communication, utilisez l'adresse suivante : mailto:[email protected]). Téléchargez DS Arabic gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices cyrilliques, polices de films, polices hiéroglyphes. Taille de la police: 63 Kb uniquement.
| Copyright | Copyright (c) Dubina Nikolay /D-Studio - Moscow/,, 1999. All rights reserved. |
| Famille | DS Arabic |
| Traçage | Regular |
| Identité | DubinaNikolay/D-Studio-Moscow/,: DS Arabic: 1999 |
| Nom complet | DS Arabic |
| Version | Version 1.1; 1999 |
| Nom PostScript | DSArabic |
| Fabricant | DS-Arabic |
| Taille | 63 Kb |
| Marque déposée | DS Arabic is a trademark of the Dubina Nikolay /D-Studio - Moscow/,. |
| Créateur | O.Snarskiy 1975/ Dubina Nikolay 1999 - [email protected] |
| URL du créateur | mailto:[email protected] |
| URL du fournisseur | http://www.wt.aha.ru/d-studio/ |
| Description | Font is arabic style design. It is created on outlines O. Snarskiy (1975) |

Vous pouvez connecter la police DS Arabic à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=ds-arabic" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=ds-arabic);
Activez la police pour le texte dans votre CSS:
font-family: 'DS Arabic', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=ds-arabic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'DS Arabic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with DS Arabic!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: