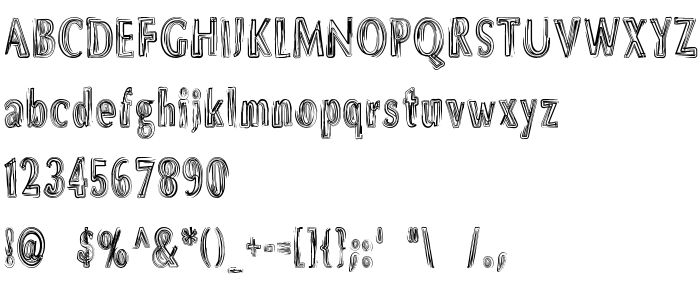
Sur cette page vous pouvez télécharger la police DS Brushes Normal dans sa version Version 1.0; 2002; initial release, qui appartient à la famille de polices DS Brushes (Normal tracing). Police créée par DS-Brushes-Normal. Graphiste : Nikolay Dubina (pour tout communication, utilisez l'adresse suivante : mailto:[email protected]). Téléchargez DS Brushes Normal gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices artistiques, polices décoratives, polices latines. Taille de la police: 287 Kb uniquement.
| Copyright | Copyright (c) Nikolay Dubina, 2002. All rights reserved. |
| Famille | DS Brushes |
| Traçage | Normal |
| Identité | NikolayDubina: DS Brushes Normal: 2002 |
| Nom complet | DS Brushes Normal |
| Version | Version 1.0; 2002; initial release |
| Nom PostScript | DSBrushes-Normal |
| Fabricant | DS-Brushes-Normal |
| Taille | 287 Kb |
| Marque déposée | DS Brushes Normal is a trademark of the Nikolay Dubina. |
| Créateur | Nikolay Dubina |
| URL du créateur | mailto:[email protected] |
| URL du fournisseur | http://vedi.d-s.ru/ |
| Description | Use only in large size! |

Vous pouvez connecter la police DS Brushes Normal à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=ds-brushes-normal" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=ds-brushes-normal);
Activez la police pour le texte dans votre CSS:
font-family: 'DS Brushes Normal', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=ds-brushes-normal" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'DS Brushes Normal', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with DS Brushes Normal!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: