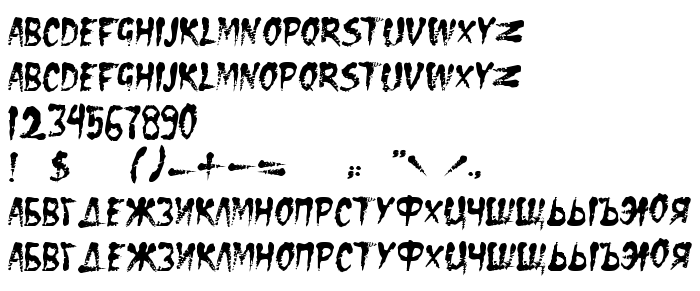
Sur cette page vous pouvez télécharger la police DS Eraser2 dans sa version Version 1.0; 2000; initial release, qui appartient à la famille de polices DS Eraser2 (Regular tracing). Police créée par DS-Eraser2. Graphiste : Dubina Nikolay (pour tout communication, utilisez l'adresse suivante : mailto:[email protected]). Téléchargez DS Eraser2 gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices de films, polices latines, polices manuscrites. Taille de la police: 317 Kb uniquement.
| Copyright | Copyright (c) Dubina Nikolay | D-Studio (Moscow), 2000. All rights reserved. |
| Famille | DS Eraser2 |
| Traçage | Regular |
| Identité | DubinaNikolay|D-Studio(Moscow): DS Eraser2: 2000 |
| Nom complet | DS Eraser2 |
| Version | Version 1.0; 2000; initial release |
| Nom PostScript | DSEraser2 |
| Fabricant | DS-Eraser2 |
| Taille | 317 Kb |
| Marque déposée | DS Eraser2 is a trademark of the Dubina Nikolay | D-Studio (Moscow). |
| Créateur | Dubina Nikolay |
| URL du créateur | mailto:[email protected] |
| URL du fournisseur | http://www.d-s.ru/ |
| Description | Decoration cyrillic (russian) font |

Vous pouvez connecter la police DS Eraser2 à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=ds-eraser2" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=ds-eraser2);
Activez la police pour le texte dans votre CSS:
font-family: 'DS Eraser2', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=ds-eraser2" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'DS Eraser2', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with DS Eraser2!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: