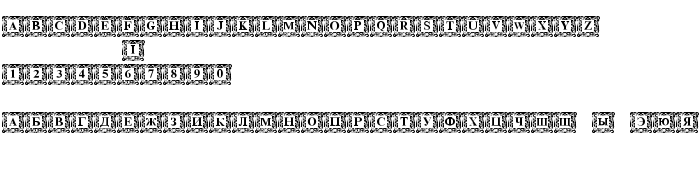
Sur cette page vous pouvez télécharger la police DS Init Normal dans sa version Version 1.0; 2002; initial release, qui appartient à la famille de polices DS Init (Normal tracing). Police créée par DS-Init-Normal. Graphiste : Nikolay Dubina (D-Studio | Moscow) (pour tout communication, utilisez l'adresse suivante : mailto:[email protected]). Téléchargez DS Init Normal gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices artistiques, polices cyrilliques, polices latines. Taille de la police: 622 Kb uniquement.
| Copyright | Copyright (c) Nikolay Dubina (D-Studio | Moscow), 2002. All rights reserved. |
| Famille | DS Init |
| Traçage | Normal |
| Identité | NikolayDubina(D-Studio|Moscow): DS Init Normal: 2002 |
| Nom complet | DS Init Normal |
| Version | Version 1.0; 2002; initial release |
| Nom PostScript | DSInit-Normal |
| Fabricant | DS-Init-Normal |
| Taille | 622 Kb |
| Marque déposée | DS Init Normal is a trademark of the Nikolay Dubina (D-Studio | Moscow). |
| Créateur | Nikolay Dubina (D-Studio | Moscow) |
| URL du créateur | mailto:[email protected] |
| URL du fournisseur | http://vedi.d-s.ru/ |
| Description | - |

Vous pouvez connecter la police DS Init Normal à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=ds-init-normal" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=ds-init-normal);
Activez la police pour le texte dans votre CSS:
font-family: 'DS Init Normal', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=ds-init-normal" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'DS Init Normal', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with DS Init Normal!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
« DS Goose
Police suivante: