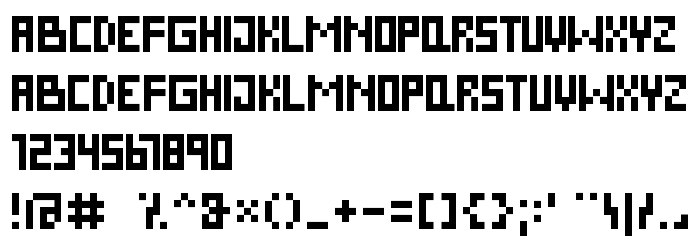
Sur cette page vous pouvez télécharger la police DS Pixel Cyr dans sa version Version 1.1; 1999, qui appartient à la famille de polices DS Pixel Cyr (Regular tracing). Police créée par DS-Pixel-Cyr. Graphiste : Swamp Design & Dubina Nikolay (D-Studio) (pour tout communication, utilisez l'adresse suivante : http://surf.to/swamp/ & http://www.wt.aha.ru/d-studio/). Téléchargez DS Pixel Cyr gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices cyrilliques, polices latines, polices numériques. Taille de la police: 51 Kb uniquement.
| Copyright | Copyright (c) Swamp Design (http://surf.to/swamp) & Dubina Nikolay (http://www.wt.aha.ru/d-studio/), 1999. All rights reserved. |
| Famille | DS Pixel Cyr |
| Traçage | Regular |
| Identité | SwampDesign(http://surf.to/swamp)&DubinaNikolay(http://www.wt.aha.ru/d-studio/): DS Pixel Cyr: 1999 |
| Nom complet | DS Pixel Cyr |
| Version | Version 1.1; 1999 |
| Nom PostScript | DSPixelCyr |
| Fabricant | DS-Pixel-Cyr |
| Taille | 51 Kb |
| Marque déposée | DS Pixel Cyr is a trademark of the Swamp Design (http://surf.to/swamp) & Dubina Nikolay (http://www.wt.aha.ru/d-studio/). |
| Créateur | Swamp Design & Dubina Nikolay (D-Studio) |
| URL du créateur | http://surf.to/swamp/ & http://www.wt.aha.ru/d-studio/ |
| URL du fournisseur | http://www.wt.aha.ru/d-studio/ |
| Description | Swamp Design (http://surf.to/swamp) - english table & Dubina Nikolay (http://www.wt.aha.ru/d-studio/) - cyrillic (russian) table |

Vous pouvez connecter la police DS Pixel Cyr à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=ds-pixel-cyr" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=ds-pixel-cyr);
Activez la police pour le texte dans votre CSS:
font-family: 'DS Pixel Cyr', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=ds-pixel-cyr" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'DS Pixel Cyr', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with DS Pixel Cyr!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: