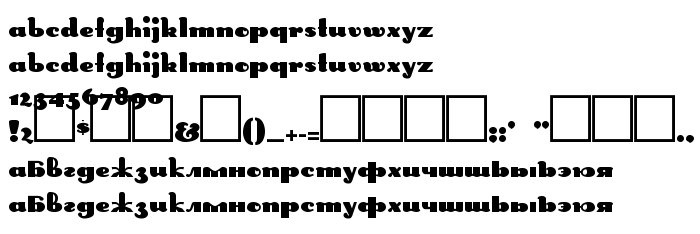
Sur cette page vous pouvez télécharger la police DS Rabbit Medium dans sa version Version 1.1; 2000, qui appartient à la famille de polices DS Rabbit (Medium tracing). Police créée par DS-Rabbit-Medium. Graphiste : D. Rakowski (eng) & Nikolay Dubina (rus) (pour tout communication, utilisez l'adresse suivante : mailto:[email protected]). Téléchargez DS Rabbit Medium gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices cyrilliques, polices décoratives, polices latines. Taille de la police: 90 Kb uniquement.
| Copyright | Copyright (c) D. Rakowski (eng) & Nikolay Dubina (rus), 2000. All rights reserved. |
| Famille | DS Rabbit |
| Traçage | Medium |
| Identité | D.Rakowski(eng)&NikolayDubina(rus): DS Rabbit Medium: 2000 |
| Nom complet | DS Rabbit Medium |
| Version | Version 1.1; 2000 |
| Nom PostScript | DSRabbit-Medium |
| Fabricant | DS-Rabbit-Medium |
| Taille | 90 Kb |
| Marque déposée | DS Rabbit Medium is a trademark of the D. Rakowski (eng) & Nikolay Dubina (rus). |
| Créateur | D. Rakowski (eng) & Nikolay Dubina (rus) |
| URL du créateur | mailto:[email protected] |
| URL du fournisseur | http://vedi.d-s.ru/ |
| Description | Copyright (c) D. Rakowski (eng) & Nikolay Dubina (rus), 2000. All rights reserved. |

Vous pouvez connecter la police DS Rabbit Medium à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=ds-rabbit-medium" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=ds-rabbit-medium);
Activez la police pour le texte dans votre CSS:
font-family: 'DS Rabbit Medium', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=ds-rabbit-medium" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'DS Rabbit Medium', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with DS Rabbit Medium!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.