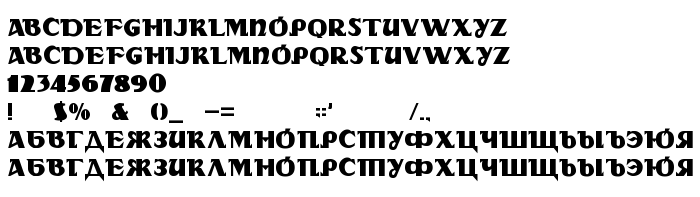
Sur cette page vous pouvez télécharger la police DS Rada dans sa version Version 1.3; 1999, qui appartient à la famille de polices DS Rada (Medium tracing). Police créée par DS-Rada. Graphiste : Dubina Nikolay (pour tout communication, utilisez l'adresse suivante : mailto:[email protected]). Téléchargez DS Rada gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices cyrilliques, polices décoratives, polices latines. Taille de la police: 81 Kb uniquement.
| Copyright | Copyright (c) DS Rada -- Dubina Nikolay -- D-Studio (Moscow) -- -- www.wt.aha.ru/d-studio/ -- [email protected], 1999. All rights reserved. |
| Famille | DS Rada |
| Traçage | Medium |
| Identité | DSRada--DubinaNikolay--D-Studio(Moscow)----www.wt.aha.ru/d-studio/[email protected]: DS Rada: 1999 |
| Nom complet | DS Rada |
| Version | Version 1.3; 1999 |
| Nom PostScript | DSRada |
| Fabricant | DS-Rada |
| Taille | 81 Kb |
| Marque déposée | DS Rada is a trademark of the DS Rada -- Dubina Nikolay -- D-Studio (Moscow) -- -- www.wt.aha.ru/d-studio/ -- [email protected]. |
| Créateur | Dubina Nikolay |
| URL du créateur | mailto:[email protected] |
| URL du fournisseur | http://www.wt.aha.ru/d-studio/ |
| Description | Original decoration cyrillic fonts. DS Rada (ukrainian poster fonts - style) |

Vous pouvez connecter la police DS Rada à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=ds-rada" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=ds-rada);
Activez la police pour le texte dans votre CSS:
font-family: 'DS Rada', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=ds-rada" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'DS Rada', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with DS Rada!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: