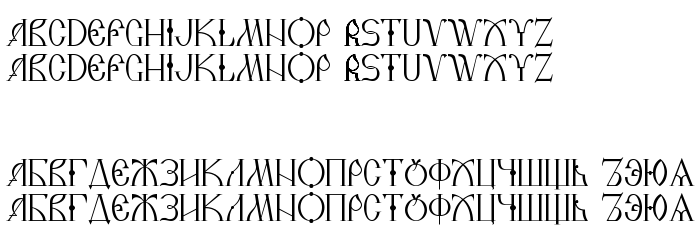
Sur cette page vous pouvez télécharger la police DS Russia Demo dans sa version Version 1.0; 1999; initial release, qui appartient à la famille de polices DS Russia Demo (Regular tracing). Police créée par DS-Russia-Demo. Graphiste : Dubina Nikolay (Moscow, Russia) - august 1999 (pour tout communication, utilisez l'adresse suivante : http://www.wt.aha.ru/d-studio/). Téléchargez DS Russia Demo gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices cyrilliques, polices latines, polices russes. Taille de la police: 60 Kb uniquement.
| Copyright | Copyright (c) Dubina Nikolay (Moscow, Russia) - august 1999, 1999. All rights reserved. |
| Famille | DS Russia Demo |
| Traçage | Regular |
| Identité | DubinaNikolay(Moscow,Russia)-august1999: DS Russia Demo: 1999 |
| Nom complet | DS Russia Demo |
| Version | Version 1.0; 1999; initial release |
| Nom PostScript | DSRussiaDemo |
| Fabricant | DS-Russia-Demo |
| Taille | 60 Kb |
| Marque déposée | DS Russia Demo is a trademark of the Dubina Nikolay (Moscow, Russia) - august 1999. |
| Créateur | Dubina Nikolay (Moscow, Russia) - august 1999 |
| URL du créateur | http://www.wt.aha.ru/d-studio/ |
| URL du fournisseur | http://www.wt.aha.ru/vedi/ |
| Description | This font is stylized under history cyrillic letter (Demo version) |

Vous pouvez connecter la police DS Russia Demo à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=ds-russia-demo" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=ds-russia-demo);
Activez la police pour le texte dans votre CSS:
font-family: 'DS Russia Demo', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=ds-russia-demo" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'DS Russia Demo', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with DS Russia Demo!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: