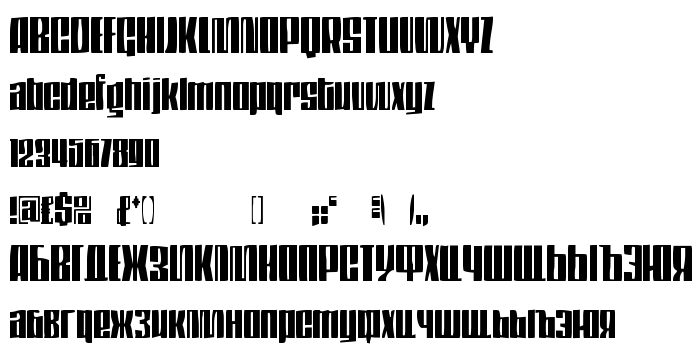
Sur cette page vous pouvez télécharger la police DS Thompson dans sa version Version 1.1; 2000, qui appartient à la famille de polices DS Thompson (Regular tracing). Police créée par DS-Thompson. Graphiste : Flava Fontz (eng.) & D-Studio (rus.) - Dubina Nikolay (pour tout communication, utilisez l'adresse suivante : mailto:[email protected]). Téléchargez DS Thompson gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices cyrilliques, polices décoratives, polices latines. Taille de la police: 79 Kb uniquement.
| Copyright | Copyright (c) Flava Fontz (eng.) & D-Studio (rus.) - Dubina Nikolay, 2000. All rights reserved. |
| Famille | DS Thompson |
| Traçage | Regular |
| Identité | FlavaFontz(eng.)&D-Studio(rus.)-DubinaNikolay: DS Thompson: 2000 |
| Nom complet | DS Thompson |
| Version | Version 1.1; 2000 |
| Nom PostScript | DSThompson |
| Fabricant | DS-Thompson |
| Taille | 79 Kb |
| Marque déposée | DS Thompson is a trademark of the Flava Fontz (eng.) & D-Studio (rus.) - Dubina Nikolay. |
| Créateur | Flava Fontz (eng.) & D-Studio (rus.) - Dubina Nikolay |
| URL du créateur | mailto:[email protected] |
| URL du fournisseur | http://vedi.d-s.ru/ |
| Description | rusification of font Thompson |

Vous pouvez connecter la police DS Thompson à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=ds-thompson" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=ds-thompson);
Activez la police pour le texte dans votre CSS:
font-family: 'DS Thompson', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=ds-thompson" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'DS Thompson', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with DS Thompson!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: