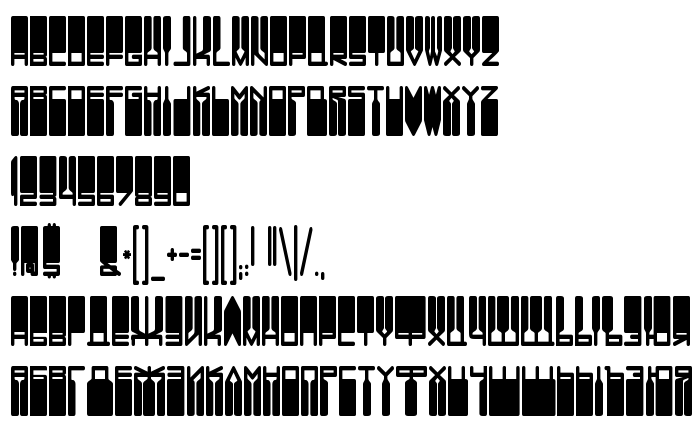
Sur cette page vous pouvez télécharger la police DS Vanish Medium dans sa version Version 1.1; 2001, qui appartient à la famille de polices DS Vanish (Medium tracing). Police créée par DS-Vanish-Medium. Graphiste : Ray Larabie (eng.) & Nikolay Dubina (rus.) (pour tout communication, utilisez l'adresse suivante : mailto:[email protected]). Téléchargez DS Vanish Medium gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices artistiques, polices cyrilliques, polices latines. Taille de la police: 55 Kb uniquement.
| Copyright | Copyright (c) Ray Larabie (eng.) & Nikolay Dubina (rus.), 2001. All rights reserved. |
| Famille | DS Vanish |
| Traçage | Medium |
| Identité | RayLarabie(eng.)&NikolayDubina(rus.): DS Vanish Medium: 2001 |
| Nom complet | DS Vanish Medium |
| Version | Version 1.1; 2001 |
| Nom PostScript | DSVanish-Medium |
| Fabricant | DS-Vanish-Medium |
| Taille | 55 Kb |
| Marque déposée | DS Vanish Medium is a trademark of the Ray Larabie (eng.) & Nikolay Dubina (rus.). |
| Créateur | Ray Larabie (eng.) & Nikolay Dubina (rus.) |
| URL du créateur | mailto:[email protected] |
| URL du fournisseur | http://www.vedi.d-s.ru/ |
| Description | Ray Larabie (eng.) - mailto:[email protected] - http://www.larabiefonts.com | Nikolay Dubina (rus.) - mailto:[email protected] - http://www.d-s.ru/ |

Vous pouvez connecter la police DS Vanish Medium à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=ds-vanish-medium" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=ds-vanish-medium);
Activez la police pour le texte dans votre CSS:
font-family: 'DS Vanish Medium', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=ds-vanish-medium" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'DS Vanish Medium', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with DS Vanish Medium!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: