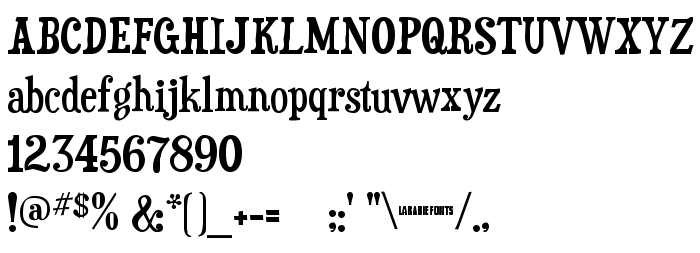
Sur cette page vous pouvez télécharger la police Duality dans sa version Version 3.000 2005, qui appartient à la famille de polices Duality (Regular tracing). Police créée par Duality. Graphiste : Ray Larabie (pour tout communication, utilisez l'adresse suivante : http://www.typodermic.com). Téléchargez Duality gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices décoratives, polices gratuites, polices latines. Taille de la police: 61 Kb uniquement.
| Copyright | © 2000 Ray Larabie. This font is freeware. Read attached text file for details. Info & updates visit www.larabiefonts.com. Donations gratefully accepted at www.larabiefonts.com/donation.html. Also visit my commercial type foundry at www.typodermic.com. Th |
| Famille | Duality |
| Traçage | Regular |
| Identité | RayLarabie: Duality: 2005 |
| Nom complet | Duality |
| Version | Version 3.000 2005 |
| Nom PostScript | Duality |
| Fabricant | Duality |
| Taille | 61 Kb |
| Créateur | Ray Larabie |
| URL du créateur | http://www.typodermic.com |
| URL du fournisseur | http://www.larabiefonts.com |
| Description | If you would like to help support Larabie Fonts please consider making a donation. It costs a lot to keep the site running and free from irritating pop-up or banner ads. Any amount is appreciated and goes right back into making maintaining the site and developing more free fonts. Visit www.larabiefonts.com for details. |

Vous pouvez connecter la police Duality à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=duality" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=duality);
Activez la police pour le texte dans votre CSS:
font-family: 'Duality', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=duality" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Duality', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Duality!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: