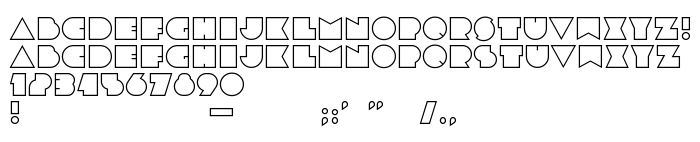
Sur cette page vous pouvez télécharger la police Dubtronic Inline dans sa version Version 1.000;PS 1.000;hotconv 1.0.38, qui appartient à la famille de polices Dubtronic Inline (Regular tracing). Police créée par Woo. Graphiste : Chris Morast (pour tout communication, utilisez l'adresse suivante : www.astrostudios.com). Téléchargez Dubtronic Inline gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: experimental, fat, industrial. Taille de la police: 12 Kb uniquement.
| Famille | Dubtronic Inline |
| Traçage | Regular |
| Identité | Woo: Dubtronic Inline: 2009 |
| Nom complet | Dubtronic Inline |
| Version | Version 1.000;PS 1.000;hotconv 1.0.38 |
| Nom PostScript | DubtronicInline |
| Fabricant | Woo |
| Taille | 12 Kb |
| Marque déposée | Dubtronic Inline is a trademark of Woo. |
| Créateur | Chris Morast |
| URL du créateur | www.astrostudios.com |
| URL du fournisseur | www.astrostudios.com |
| Description de la licence | This font was found on the internet and did not come with a license. While we try to make sure that all the fonts on fontsquirrel.com are properly licensed for commercial use, there are many fonts that have either been abandoned by their authors or the authors distribute their fonts without an explicit license. It is our opinion that if the unlicensed font is freely available for download from either the original source or from multiple free-font sites then we assume it to be safe to use the font commercially. This is no guarantee of such freedom, but there are so many unlicensed free fonts distributed by primary sources that the intentions must be read that the font is free to use how you like. We are not lawyers and don't pretend to be them on TV. Please report any errors/violations you know of. http://www.fontsquirrel.com/contact |

Vous pouvez connecter la police Dubtronic Inline à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=dubtronic-inline" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=dubtronic-inline);
Activez la police pour le texte dans votre CSS:
font-family: 'Dubtronic Inline', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=dubtronic-inline" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Dubtronic Inline', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Dubtronic Inline!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: