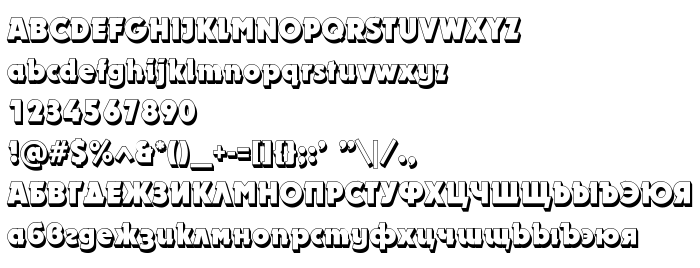
Sur cette page vous pouvez télécharger la police DynarShadow Bold dans sa version 1.0 Mon Nov 01 16:22:55 1993, qui appartient à la famille de polices DynarShadow (Bold tracing). Police créée par DynarShadow-Bold. Téléchargez DynarShadow Bold gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices 3d, polices cyrilliques, polices latines. Taille de la police: 68 Kb uniquement.
| Copyright | (C) Copyright SoftUnion, 1993. Created by N.Vsesvetskii |
| Famille | DynarShadow |
| Traçage | Bold |
| Identité | SUFN:DynarShadow Bold |
| Nom complet | DynarShadow Bold |
| Version | 1.0 Mon Nov 01 16:22:55 1993 |
| Nom PostScript | DynarShadow-Bold |
| Fabricant | DynarShadow-Bold |
| Taille | 68 Kb |

Vous pouvez connecter la police DynarShadow Bold à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=dynarshadow-bold" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=dynarshadow-bold);
Activez la police pour le texte dans votre CSS:
font-family: 'DynarShadow Bold', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=dynarshadow-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'DynarShadow Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with DynarShadow Bold!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: