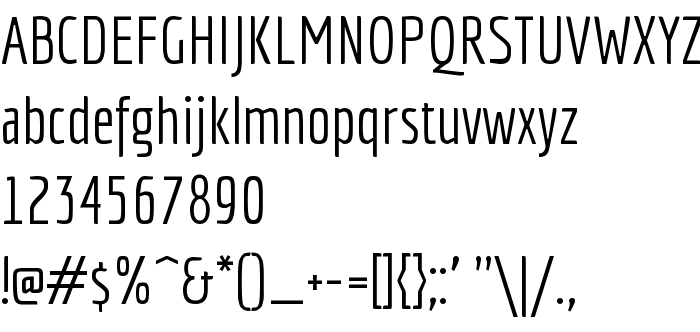
Sur cette page vous pouvez télécharger la police Economica dans sa version Version 1.101, qui appartient à la famille de polices Economica (Regular tracing). Police créée par Vicente Lamonaca. Graphiste : Vicente Lamonaca (pour tout communication, utilisez l'adresse suivante : www.tipografia-montevideo.info). Téléchargez Economica gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: condensed, headings, narrow. Taille de la police: 20 Kb uniquement.
| Famille | Economica |
| Traçage | Regular |
| Identité | VicenteLamonaca: Economica: 2012 |
| Nom complet | Economica |
| Version | Version 1.101 |
| Nom PostScript | Economica-Regular |
| Fabricant | Vicente Lamonaca |
| Taille | 20 Kb |
| Marque déposée | Economica is a trademark of Vicente Lamonaca. |
| Créateur | Vicente Lamonaca |
| URL du créateur | www.tipografia-montevideo.info |
| URL du fournisseur | www.tipotype.com |
| Description de la licence | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Vous pouvez connecter la police Economica à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=economica" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=economica);
Activez la police pour le texte dans votre CSS:
font-family: 'Economica', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=economica" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Economica', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Economica!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: