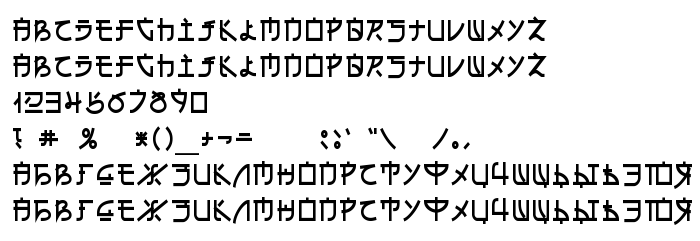
Sur cette page vous pouvez télécharger la police Eh_cyr dans sa version Version 1.2; 2001, qui appartient à la famille de polices Eh_cyr (Regular tracing). Police créée par Eh_cyr. Graphiste : Ray Larabie - eng. and Nikolay Dubina - cyr. (freeware) (pour tout communication, utilisez l'adresse suivante : mailto:[email protected]). Téléchargez Eh_cyr gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices cyrilliques, polices gratuites, polices hiéroglyphes. Taille de la police: 103 Kb uniquement.
| Copyright | Copyright (c) Ray Larabie - eng. and Nikolay Dubina - cyr. (freeware), 2001. All rights reserved. |
| Famille | Eh_cyr |
| Traçage | Regular |
| Identité | RayLarabie-eng.andNikolayDubina-cyr.(freeware): Eh_cyr: 2001 |
| Nom complet | Eh_cyr |
| Version | Version 1.2; 2001 |
| Nom PostScript | Eh_cyr |
| Fabricant | Eh_cyr |
| Taille | 103 Kb |
| Marque déposée | Eh_cyr is a trademark of the Ray Larabie - eng. and Nikolay Dubina - cyr. (freeware). |
| Créateur | Ray Larabie - eng. and Nikolay Dubina - cyr. (freeware) |
| URL du créateur | mailto:[email protected] |
| URL du fournisseur | http://vedi.d-s.ru/ |
| Description | Ray Larabie - eng. and Nikolay Dubina - cyr. (freeware) |

Vous pouvez connecter la police Eh_cyr à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=eh_cyr" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=eh_cyr);
Activez la police pour le texte dans votre CSS:
font-family: 'Eh_cyr', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=eh_cyr" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Eh_cyr', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Eh_cyr!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.