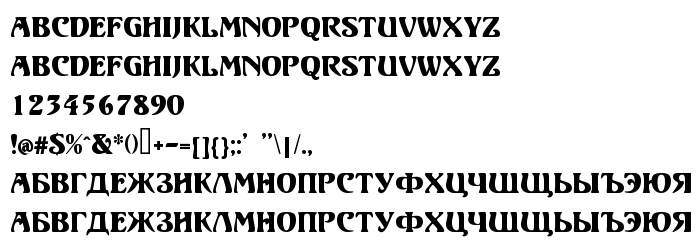
Sur cette page vous pouvez télécharger la police Elizabeta Modern dans sa version Version 1.000 1998 initial release, qui appartient à la famille de polices Elizabeta Modern (Regular tracing). Police créée par Elizabeta-Modern. Téléchargez Elizabeta Modern gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices cyrilliques, polices latines, polices russes. Taille de la police: 90 Kb uniquement.
| Copyright | Copyright (c) Dieter Steffmann (latin) A.Gophmann (cyr.), 1998. All rights reserved. |
| Famille | Elizabeta Modern |
| Traçage | Regular |
| Identité | DieterSteffmann(latin)A.Gophmann(cyr.): Elizabeta Modern: 1998 |
| Nom complet | Elizabeta Modern |
| Version | Version 1.000 1998 initial release |
| Nom PostScript | ElizabetaModern |
| Fabricant | Elizabeta-Modern |
| Taille | 90 Kb |
| Marque déposée | Elizabeta Modern is a trademark of Dieter Steffmann (latin) A.Gophmann (cyr.). |
| Description | Volute ist eine Versal-Antiqua aus der Zeit der Jahrhunderwende mit vollem Zeichensatz. Geeignet fur nostalgische Plakate etc. |

Vous pouvez connecter la police Elizabeta Modern à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=elizabeta-modern" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=elizabeta-modern);
Activez la police pour le texte dans votre CSS:
font-family: 'Elizabeta Modern', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=elizabeta-modern" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Elizabeta Modern', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Elizabeta Modern!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: