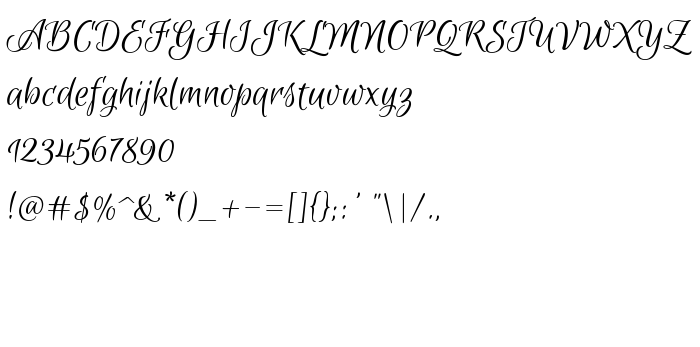
Sur cette page vous pouvez télécharger la police Euphoria Script dans sa version Version 1.002, qui appartient à la famille de polices Euphoria Script (Regular tracing). Police créée par Sabrina Mariela Lopez. Graphiste : Sabrina Mariela Lopez (pour tout communication, utilisez l'adresse suivante : www.typesenses.com). Téléchargez Euphoria Script gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: contemporary, elegant, formal. Taille de la police: 24 Kb uniquement.
| Famille | Euphoria Script |
| Traçage | Regular |
| Identité | SabrinaMarielaLopez: Euphoria Script: 2012 |
| Nom complet | Euphoria Script |
| Version | Version 1.002 |
| Nom PostScript | EuphoriaScript-Regular |
| Fabricant | Sabrina Mariela Lopez |
| Taille | 24 Kb |
| Marque déposée | Euphoria Script is a trademark of Sabrina Mariela Lopez. |
| Créateur | Sabrina Mariela Lopez |
| URL du créateur | www.typesenses.com |
| URL du fournisseur | www.typesenses.com |
| Description de la licence | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Vous pouvez connecter la police Euphoria Script à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=euphoria-script" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=euphoria-script);
Activez la police pour le texte dans votre CSS:
font-family: 'Euphoria Script', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=euphoria-script" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Euphoria Script', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Euphoria Script!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: