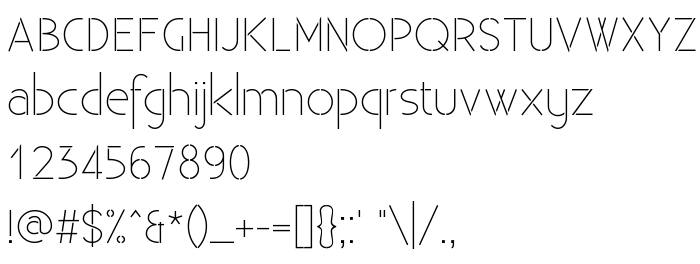
Sur cette page vous pouvez télécharger la police Existence Stencil Light dans sa version Version 1.001;PS 001.001;Core 1.0.38, qui appartient à la famille de polices Existence Stencil Light (Regular tracing). Police créée par Yeah Noah. Graphiste : Yeah Noah (pour tout communication, utilisez l'adresse suivante : http://mywebpage.netscape.com/yeahnoah/index.html). Téléchargez Existence Stencil Light gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: clean, contemporary, paragraph. Taille de la police: 39 Kb uniquement.
| Famille | Existence Stencil Light |
| Traçage | Regular |
| Identité | 1.001;UNKN;Existence-StencilLight |
| Nom complet | Existence Stencil Light |
| Version | Version 1.001;PS 001.001;Core 1.0.38 |
| Nom PostScript | Existence-StencilLight |
| Fabricant | Yeah Noah |
| Taille | 39 Kb |
| Marque déposée | Existence is not a trademark of Yeah Noah. |
| Créateur | Yeah Noah |
| URL du créateur | http://mywebpage.netscape.com/yeahnoah/index.html |
| URL du fournisseur | http://mywebpage.netscape.com/yeahnoah/type.html |
| Description de la licence | You can use this font as you like. |

Vous pouvez connecter la police Existence Stencil Light à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=existence-stencil-light" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=existence-stencil-light);
Activez la police pour le texte dans votre CSS:
font-family: 'Existence Stencil Light', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=existence-stencil-light" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Existence Stencil Light', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Existence Stencil Light!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: