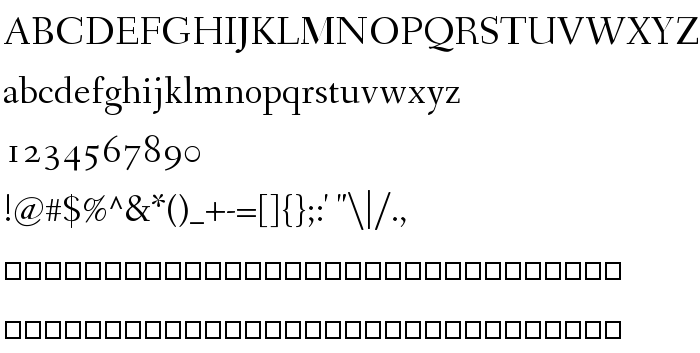
Sur cette page vous pouvez télécharger la police Fanwood dans sa version Version 1.0, qui appartient à la famille de polices Fanwood (Regular tracing). Graphiste : Barry Schwartz. Téléchargez Fanwood gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: paragraph, polices avec sérif. Taille de la police: 126 Kb uniquement.
| Famille | Fanwood |
| Traçage | Regular |
| Identité | FontForge 2.0 : Fanwood : 6-1-2011 |
| Nom complet | Fanwood |
| Version | Version 1.0 |
| Nom PostScript | Fanwood |
| Taille | 126 Kb |
| Créateur | Barry Schwartz |
| Description de la licence | Copyright (c) 2011, Barry Schwartz Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions: The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software. THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE. |
| URL of license | http://www.opensource.org/licenses/mit-license.php |

Vous pouvez connecter la police Fanwood à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=fanwood" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=fanwood);
Activez la police pour le texte dans votre CSS:
font-family: 'Fanwood', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=fanwood" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Fanwood', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Fanwood!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: