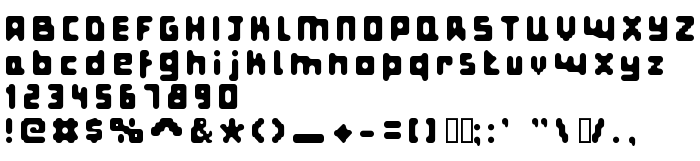
Sur cette page vous pouvez télécharger la police Fat Pixels dans sa version Macromedia Fontographer 4.1.4 17/4/01, qui appartient à la famille de polices Fat Pixels (Regular tracing). Police créée par Fat-Pixels. Téléchargez Fat Pixels gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: cyber-polices, polices latines. Taille de la police: 53 Kb uniquement.
| Copyright | ©1999 Smoking Drum |
| Famille | Fat Pixels |
| Traçage | Regular |
| Identité | Macromedia Fontographer 4.1.4 Fat Pixels |
| Nom complet | Fat Pixels |
| Version | Macromedia Fontographer 4.1.4 17/4/01 |
| Nom PostScript | FatPixels |
| Fabricant | Fat-Pixels |
| Taille | 53 Kb |

Vous pouvez connecter la police Fat Pixels à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=fat-pixels" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=fat-pixels);
Activez la police pour le texte dans votre CSS:
font-family: 'Fat Pixels', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=fat-pixels" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Fat Pixels', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Fat Pixels!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: