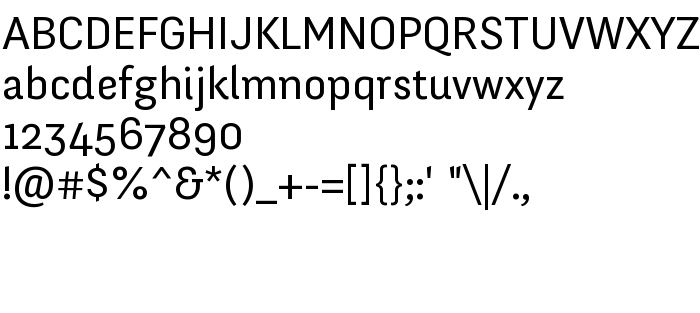
Sur cette page vous pouvez télécharger la police FengardoNeue dans sa version 2.000, qui appartient à la famille de polices Fengardo Neue (Regular tracing). Police créée par Loic Sander. Graphiste : Loic Sander (pour tout communication, utilisez l'adresse suivante : www.akalollip.com). Téléchargez FengardoNeue gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: headings, paragraph, polices sans-sérif. Taille de la police: 47 Kb uniquement.
| Famille | Fengardo Neue |
| Traçage | Regular |
| Identité | FontForge 2.0 : Fengardo Neue : 1-3-2012 |
| Nom complet | FengardoNeue |
| Version | 2.000 |
| Nom PostScript | FengardoNeue |
| Fabricant | Loic Sander |
| Taille | 47 Kb |
| Marque déposée | Fengardo is a trademark of Loic Sander. |
| Créateur | Loic Sander |
| URL du créateur | www.akalollip.com |
| Description de la licence | Free font licensed under SIL OFL Licence // Attribution-NonCommercial-ShareAlike CC BY-NC-SA This license lets others remix, tweak, and build upon this typeface non-commercially, as long as you credit the type designer and license their new creations under the identical terms. Commercial means to sell the typeface by itself, as a file or on any device such as, for instance, USB keys, CD-ROM, etc. |
| URL of license | http://scripts.sil.org/cms/scripts/page.php?site_id=nrsi&id=OFL |

Vous pouvez connecter la police FengardoNeue à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=fengardoneue" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=fengardoneue);
Activez la police pour le texte dans votre CSS:
font-family: 'FengardoNeue', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=fengardoneue" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'FengardoNeue', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with FengardoNeue!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: