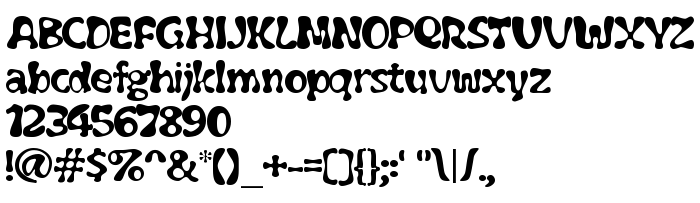
Sur cette page vous pouvez télécharger la police Flubber dans sa version Version 1.0 8/14/97, qui appartient à la famille de polices Flubber (Regular tracing). Police créée par Flubber. Graphiste : Ben McGehee (pour tout communication, utilisez l'adresse suivante : mailto:[email protected]). Téléchargez Flubber gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices de comic, polices gratuites, polices latines. Taille de la police: 66 Kb uniquement.
| Copyright | Freeware from: UnAuthorized Type |
| Famille | Flubber |
| Traçage | Regular |
| Identité | Macromedia Fontographer 4.1 Flubber |
| Nom complet | Flubber |
| Version | Version 1.0 8/14/97 |
| Nom PostScript | Flubber |
| Fabricant | Flubber |
| Taille | 66 Kb |
| Marque déposée | http://www.latech.edu/~bmcgehee/untype/index.htm |
| Créateur | Ben McGehee |
| URL du créateur | mailto:[email protected] |
| URL du fournisseur | http://www.latech.edu/~bmcgehee/untype/index.htm |
| Description | This version includes upper and lowercase letters, punctuation, and many international characters. I also included some UA Type dingbats (just to amuse myself, and so you don't get those annoying boxes when you type something that isn't in the font). Remember the "Absent-Minded Professor" from Disney? He accidently created this rubbery substance that bounced higher and higher and higher. He used it to make things fly. Well, I accidently dicovered the technique for making this font. And it has that rubbery - strechy look to it. |
| Description de la licence | You use this font in any way that you see fit. If you distribute it, I would like for the readme text file to accompany it. (That's just so they know who made it.) You may distribute it on CD, disk, or any other medium, but you may not sell it. |

Vous pouvez connecter la police Flubber à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=flubber" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=flubber);
Activez la police pour le texte dans votre CSS:
font-family: 'Flubber', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=flubber" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Flubber', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Flubber!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: