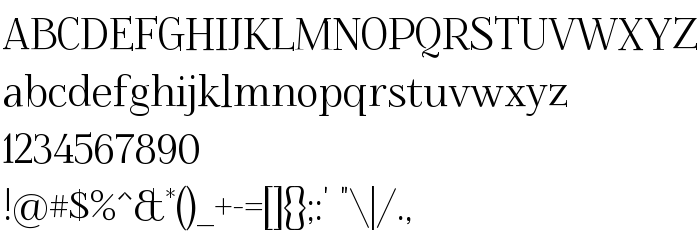
Sur cette page vous pouvez télécharger la police Foglihten dans sa version Version 0.68, qui appartient à la famille de polices Foglihten (Regular tracing). Police créée par gluk ([email protected]). Graphiste : gluk ([email protected]) (pour tout communication, utilisez l'adresse suivante : www.glukfonts.pl). Téléchargez Foglihten gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: all caps, condensed, polices décoratives. Taille de la police: 382 Kb uniquement.
| Famille | Foglihten |
| Traçage | Regular |
| Identité | FontForge : Foglihten : 7-6-2011 |
| Nom complet | Foglihten |
| Version | Version 0.68 |
| Nom PostScript | Foglihten |
| Fabricant | gluk ([email protected]) |
| Taille | 382 Kb |
| Créateur | gluk ([email protected]) |
| URL du créateur | www.glukfonts.pl |
| URL du fournisseur | www.glukfonts.pl |
| Description de la licence | Copyright (c) 2011, gluk (www.glukfonts.pl | [email protected]), with Reserved Font Name Foglihten. This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Vous pouvez connecter la police Foglihten à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=foglihten" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=foglihten);
Activez la police pour le texte dans votre CSS:
font-family: 'Foglihten', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=foglihten" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Foglihten', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Foglihten!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
« Flux
Police suivante: