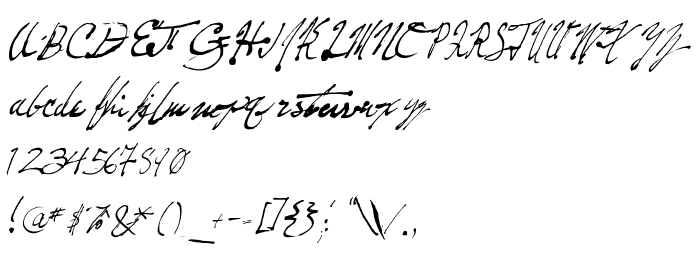
Sur cette page vous pouvez télécharger la police Fountain Pen Frenzy dans sa version Version 1; March 4, 2001, qui appartient à la famille de polices Fountain Pen Frenzy (Regular tracing). Police créée par Fountain-Pen-Frenzy. Graphiste : High-Logic - Erwin Denissen 1999 (pour tout communication, utilisez l'adresse suivante : http://www.high-logic.com/). Téléchargez Fountain Pen Frenzy gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices latines, polices manuscrites. Taille de la police: 33 Kb uniquement.
| Copyright | Fountain Pen Frenzy © 2001 Redruth's Basement Software. All Seats Reserved |
| Famille | Fountain Pen Frenzy |
| Traçage | Regular |
| Identité | Fountain Pen Frenzy by Redruth's Basement Software -- 2001 |
| Nom complet | Fountain Pen Frenzy |
| Version | Version 1; March 4, 2001 |
| Nom PostScript | Fountain Pen Frenzy |
| Fabricant | Fountain-Pen-Frenzy |
| Taille | 33 Kb |
| Marque déposée | Fountain Pen Frenzy © 2001 Redruth's Basement Software. |
| Créateur | High-Logic - Erwin Denissen 1999 |
| URL du créateur | http://www.high-logic.com/ |
| URL du fournisseur | http://www.high-logic.com/ |
| Description | Template |

Vous pouvez connecter la police Fountain Pen Frenzy à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=fountain-pen-frenzy" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=fountain-pen-frenzy);
Activez la police pour le texte dans votre CSS:
font-family: 'Fountain Pen Frenzy', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=fountain-pen-frenzy" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Fountain Pen Frenzy', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Fountain Pen Frenzy!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: