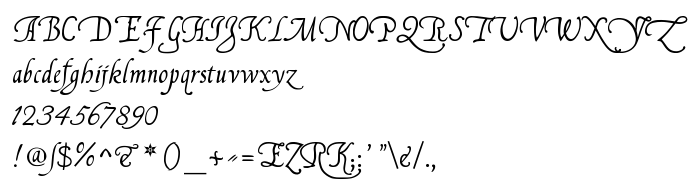
Sur cette page vous pouvez télécharger la police Francisco Lucas Llana Regular dans sa version 1.00; 2003, qui appartient à la famille de polices Francisco Lucas Llana (Regular tracing). Police créée par Francisco-Lucas-Llana-Regular. Graphiste : Pia Frauss (pour tout communication, utilisez l'adresse suivante : http://www.pia-frauss.de/fonts/fonts.htm). Téléchargez Francisco Lucas Llana Regular gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices latines, polices manuscrites. Taille de la police: 69 Kb uniquement.
| Copyright | Pia Frauss fecit AD MMIII; for private use only |
| Famille | Francisco Lucas Llana |
| Traçage | Regular |
| Identité | Francisco Lucas Llana Regular |
| Nom complet | Francisco Lucas Llana Regular |
| Version | 1.00; 2003 |
| Nom PostScript | FranciscoLucasLlanaRegular |
| Fabricant | Francisco-Lucas-Llana-Regular |
| Taille | 69 Kb |
| Créateur | Pia Frauss |
| URL du créateur | http://www.pia-frauss.de/fonts/fonts.htm |
| Description | Francisco Lucas Llana was created with the Font Creator Program from High-Logic.com |

Vous pouvez connecter la police Francisco Lucas Llana Regular à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=francisco-lucas-llana-regular" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=francisco-lucas-llana-regular);
Activez la police pour le texte dans votre CSS:
font-family: 'Francisco Lucas Llana Regular', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=francisco-lucas-llana-regular" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Francisco Lucas Llana Regular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Francisco Lucas Llana Regular!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: