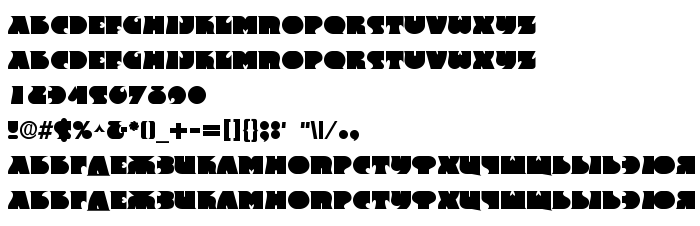
Sur cette page vous pouvez télécharger la police Frant Bold dans sa version Version 1.0; 2002; initial release, qui appartient à la famille de polices Frant (Bold tracing). Police créée par Frant-Bold. Graphiste : Nikolay Dubina (pour tout communication, utilisez l'adresse suivante : mailto:[email protected]). Téléchargez Frant Bold gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices cyrilliques, polices décoratives, polices latines. Taille de la police: 87 Kb uniquement.
| Copyright | Copyright (c) Nikolay Dubina, 2002. All rights reserved. |
| Famille | Frant |
| Traçage | Bold |
| Identité | NikolayDubina: Frant Bold: 2002 |
| Nom complet | Frant Bold |
| Version | Version 1.0; 2002; initial release |
| Nom PostScript | Frant-Bold |
| Fabricant | Frant-Bold |
| Taille | 87 Kb |
| Marque déposée | Frant Bold is a trademark of the Nikolay Dubina. |
| Créateur | Nikolay Dubina |
| URL du créateur | mailto:[email protected] |
| URL du fournisseur | http://vedi.d-s.ru/ |
| Description | This be own version of font Frantic (WSI-1993) |

Vous pouvez connecter la police Frant Bold à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=frant-bold" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=frant-bold);
Activez la police pour le texte dans votre CSS:
font-family: 'Frant Bold', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=frant-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Frant Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Frant Bold!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: