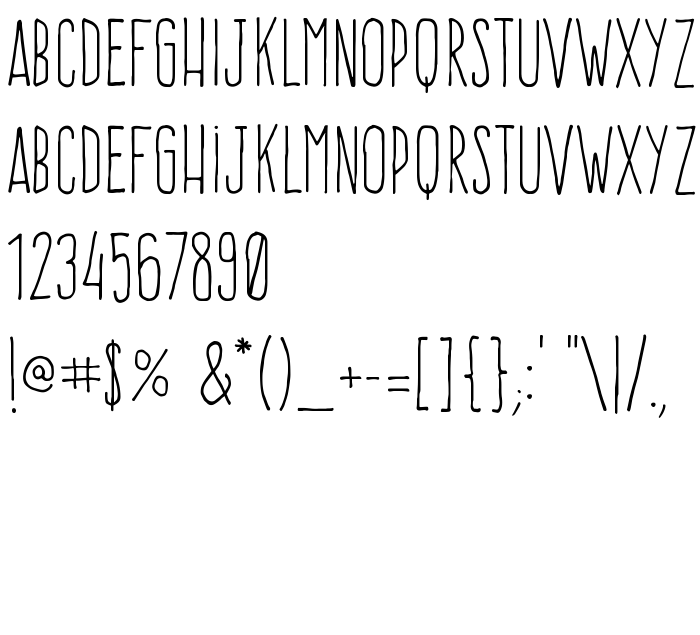
Sur cette page vous pouvez télécharger la police Frente H1 dans sa version Version 1.001;PS 001.001;hotconv 1.0.56;makeotf.lib2.0.21325, qui appartient à la famille de polices Frente H1 (Regular tracing). Graphiste : Rodrigo Brod - Estudio Frente (pour tout communication, utilisez l'adresse suivante : http://frente.cc). Téléchargez Frente H1 gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: all caps, felt-tip, narrow. Taille de la police: 25 Kb uniquement.
| Famille | Frente H1 |
| Traçage | Regular |
| Identité | 1.001;UKWN;FrenteH1-Regular |
| Nom complet | Frente H1 |
| Version | Version 1.001;PS 001.001;hotconv 1.0.56;makeotf.lib2.0.21325 |
| Nom PostScript | FrenteH1-Regular |
| Taille | 25 Kb |
| Créateur | Rodrigo Brod - Estudio Frente |
| URL du créateur | http://frente.cc |
| Description de la licence | This font is licensed under a Creative Commons Attribution Share Alike license (http://creativecommons.org/licenses/by-sa/3.0/). Attribution-Share Alike 3.0 Unported You are free: to Share — to copy, distribute and transmit the work to Remix — to adapt the work Under the following conditions: Attribution. You must attribute the work in the manner specified by the author or licensor (but not in any way that suggests that they endorse you or your use of the work). Share Alike. If you alter, transform, or build upon this work, you may distribute the resulting work only under the same, similar or a compatible license. For any reuse or distribution, you must make clear to others the license terms of this work. The best way to do this is with a link to this web page. Any of the above conditions can be waived if you get permission from the copyright holder. Nothing in this license impairs or restricts the author's moral rights. |

Vous pouvez connecter la police Frente H1 à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=frente-h1" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=frente-h1);
Activez la police pour le texte dans votre CSS:
font-family: 'Frente H1', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=frente-h1" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Frente H1', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Frente H1!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante:
Furore »