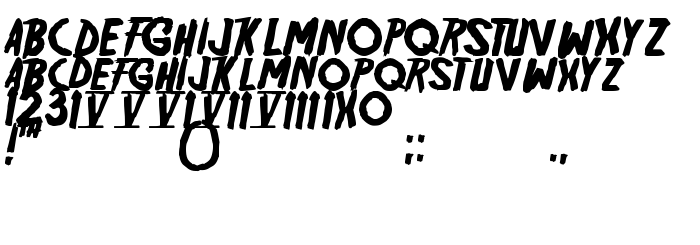
Sur cette page vous pouvez télécharger la police Friday13 dans sa version 1.3, qui appartient à la famille de polices Friday13 (Regular tracing). Police créée par Friday13. Graphiste : Thomas W.Otto (pour tout communication, utilisez l'adresse suivante : http://www.norfok.com). Téléchargez Friday13 gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices d'horreur, polices de films, polices latines. Taille de la police: 36 Kb uniquement.
| Copyright | Friday13 v1.3 - copyright (c) 1999 - Thomas W. Otto - Norfok Inc. - http://www.norfok.com |
| Famille | Friday13 |
| Traçage | Regular |
| Identité | NorfokInc.: Friday13: 1999 |
| Nom complet | Friday13 |
| Version | 1.3 |
| Nom PostScript | Friday13 |
| Fabricant | Friday13 |
| Taille | 36 Kb |
| Créateur | Thomas W.Otto |
| URL du créateur | http://www.norfok.com |
| URL du fournisseur | http://www.norfok.com |
| Description de la licence | Copyright This Norfok Inc. product and the accompanying materials are copyrighted and contain proprietary information and trade secrets of Norfok Inc. Unauthorized copying of the product even if modified, merged, or included with other software, or of the written materials, is expressly forbidden. You may be held legally responsible for any infringement of Norfok Inc. intellectual property rights that is caused or encouraged by your failure to abide by the terms of this Agreement. copyright ©2001 Norfok Inc. [email protected] |
| URL of license | http://www.norfok.com/License.htm |

Vous pouvez connecter la police Friday13 à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=friday13" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=friday13);
Activez la police pour le texte dans votre CSS:
font-family: 'Friday13', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=friday13" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Friday13', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Friday13!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: