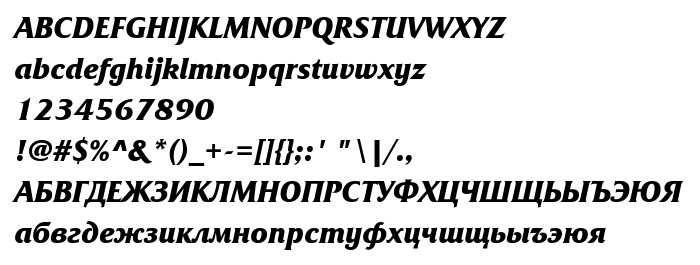
Sur cette page vous pouvez télécharger la police FrizQuadrataCTT BoldItalic dans sa version TrueType Maker version 3.00.00, qui appartient à la famille de polices FrizQuadrataCTT (Bold Italic tracing). Police créée par FrizQuadrataCTT-BoldItalic. Téléchargez FrizQuadrataCTT BoldItalic gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices avec sérif, polices cyrilliques, polices latines. Taille de la police: 63 Kb uniquement.
| Copyright | Copyright (c) 1990-1996 ParaGraph. All Rights Reserved. Friz Quadrata is a registered trade mark of International Typeface Corporation. |
| Famille | FrizQuadrataCTT |
| Traçage | Bold Italic |
| Identité | ParaGraph:FrizQuadrataCTT BoldItalic:1996 |
| Nom complet | FrizQuadrataCTT BoldItalic |
| Version | TrueType Maker version 3.00.00 |
| Nom PostScript | FrizQuadrataC-BoldItalic |
| Fabricant | FrizQuadrataCTT-BoldItalic |
| Taille | 63 Kb |
| Marque déposée | This software is a property of ParaGraph. Friz Quadrata is a registered trade mark of International Typeface Corporation. |

Vous pouvez connecter la police FrizQuadrataCTT BoldItalic à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=frizquadratactt-bolditalic" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=frizquadratactt-bolditalic);
Activez la police pour le texte dans votre CSS:
font-family: 'FrizQuadrataCTT BoldItalic', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=frizquadratactt-bolditalic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'FrizQuadrataCTT BoldItalic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with FrizQuadrataCTT BoldItalic!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: