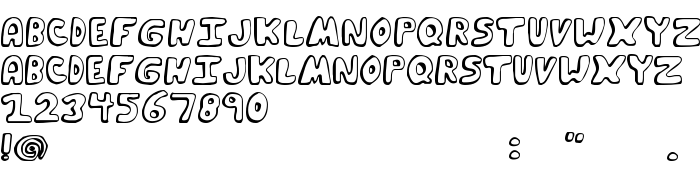
Sur cette page vous pouvez télécharger la police Funky Muskrat Regular dans sa version 1999; 1.0, initial release, qui appartient à la famille de polices Funky Muskrat (Regular tracing). Police créée par Funky-Muskrat-Regular. Graphiste : Swat Kat (pour tout communication, utilisez l'adresse suivante : http://members.xoom.com/swat_kat). Téléchargez Funky Muskrat Regular gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices 3d, polices gratuites, polices latines. Taille de la police: 55 Kb uniquement.
| Copyright | Copyright (c) Swat Kat, 1999. All rights reserved. Freeware. |
| Famille | Funky Muskrat |
| Traçage | Regular |
| Identité | SwatKat: Funky Muskrat: 1999 |
| Nom complet | Funky Muskrat Regular |
| Version | 1999; 1.0, initial release |
| Nom PostScript | FunkyMuskrat |
| Fabricant | Funky-Muskrat-Regular |
| Taille | 55 Kb |
| Créateur | Swat Kat |
| URL du créateur | http://members.xoom.com/swat_kat |
| URL du fournisseur | http://members.xoom.com/bionictype |
| Description | This font is freeware. Please distribute freely but only with the read me file. Created on March 23, 1999 |
| URL of license | http://members.xoom.com/bionictype |

Vous pouvez connecter la police Funky Muskrat Regular à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=funky-muskrat-regular" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=funky-muskrat-regular);
Activez la police pour le texte dans votre CSS:
font-family: 'Funky Muskrat Regular', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=funky-muskrat-regular" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Funky Muskrat Regular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Funky Muskrat Regular!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.