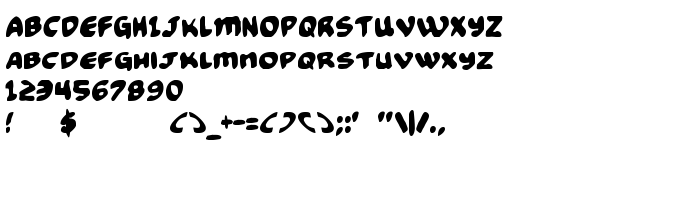
Sur cette page vous pouvez télécharger la police Funny Pages dans sa version 1, qui appartient à la famille de polices Funny Pages (Regular tracing). Police créée par Funny-Pages. Téléchargez Funny Pages gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices de comic, polices latines. Taille de la police: 15 Kb uniquement.
| Copyright | 2000 Iconian Fonts - http://members.xoom.com/iconianfonts/ |
| Famille | Funny Pages |
| Traçage | Regular |
| Identité | Funny Pages |
| Nom complet | Funny Pages |
| Version | 1 |
| Nom PostScript | FunnyPages |
| Fabricant | Funny-Pages |
| Taille | 15 Kb |

Vous pouvez connecter la police Funny Pages à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=funny-pages" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=funny-pages);
Activez la police pour le texte dans votre CSS:
font-family: 'Funny Pages', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=funny-pages" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Funny Pages', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Funny Pages!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: