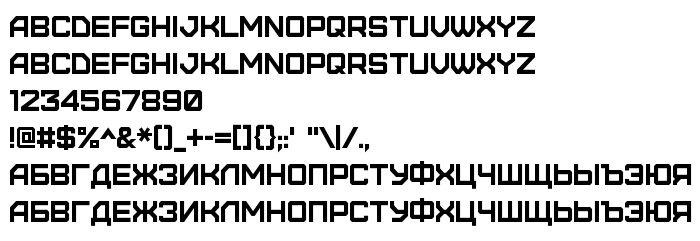
Sur cette page vous pouvez télécharger la police Furore dans sa version Version 1.000, qui appartient à la famille de polices Furore (Regular tracing). Police créée par Daniel Pouzeot, Jovanny Lemonad. Graphiste : Daniel Pouzeot, Jovanny Lemonad. Téléchargez Furore gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: high-tech, industrial, polices cyrilliques. Taille de la police: 16 Kb uniquement.
| Famille | Furore |
| Traçage | Regular |
| Identité | DanielPouzeot,JovannyLemonad: Furore: 2009 |
| Nom complet | Furore |
| Version | Version 1.000 |
| Nom PostScript | Furore |
| Fabricant | Daniel Pouzeot, Jovanny Lemonad |
| Taille | 16 Kb |
| Marque déposée | Furore is a trademark of Daniel Pouzeot, Jovanny Lemonad. |
| Créateur | Daniel Pouzeot, Jovanny Lemonad |
| Description de la licence | Jovanny Lemonad fonts do not come with an explicit license. Their website states: "The project of freeware fonts is created by designers who have drawn, and after have allowed to extend the fonts free of charge. Everyone can take part in the given project. For this purpose it is enough to draw a font in any vector editor in uniform scale, then to send this file to me. If you have any questions, write." He also writes: "I am engaged in creation free fonts, generally the accidental. I like experimental typographics that strongly influences my works. For this reason still i do the difficult experimental things connected with fonts and letters. Since 2008 i do the project of free fonts, created by designers for designers." |

Vous pouvez connecter la police Furore à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=furore" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=furore);
Activez la police pour le texte dans votre CSS:
font-family: 'Furore', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=furore" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Furore', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Furore!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: