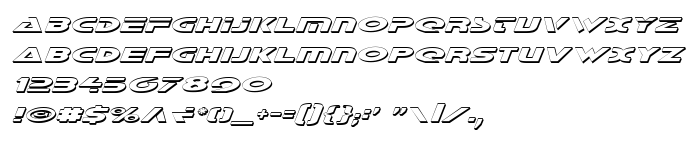
Sur cette page vous pouvez télécharger la police Galant Shadow Italic dans sa version 2, qui appartient à la famille de polices Galant Shadow Italic (Shadow Italic tracing). Police créée par Galant-Shadow-Italic. Graphiste : Daniel Zadorozny. Téléchargez Galant Shadow Italic gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices 3d, polices latines. Taille de la police: 40 Kb uniquement.
| Copyright | 2003 Iconian Fonts - www.iconian.com |
| Famille | Galant Shadow Italic |
| Traçage | Shadow Italic |
| Identité | Galant Shadow Italic |
| Nom complet | Galant Shadow Italic |
| Version | 2 |
| Nom PostScript | GalantShadowItalic |
| Fabricant | Galant-Shadow-Italic |
| Taille | 40 Kb |
| Créateur | Daniel Zadorozny |

Vous pouvez connecter la police Galant Shadow Italic à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=galant-shadow-italic" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=galant-shadow-italic);
Activez la police pour le texte dans votre CSS:
font-family: 'Galant Shadow Italic', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=galant-shadow-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Galant Shadow Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Galant Shadow Italic!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: