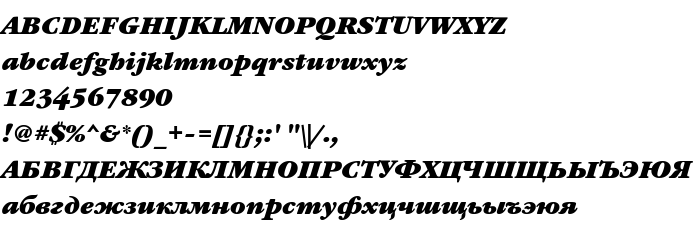
Sur cette page vous pouvez télécharger la police GaramondBookCTT BoldItalic dans sa version TrueType Maker version 3.00.00, qui appartient à la famille de polices GaramondBookCTT (Bold Italic tracing). Police créée par GaramondBookCTT-BoldItalic. Téléchargez GaramondBookCTT BoldItalic gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices avec sérif, polices cyrilliques, polices latines. Taille de la police: 83 Kb uniquement.
| Copyright | Copyright (c) ParaGraph Intl., 1990-1995. All Rights Reserved. ITC Garamond is a registered trade mark of International Typeface Corporation. |
| Famille | GaramondBookCTT |
| Traçage | Bold Italic |
| Identité | ParaGraph:GaramondBookCTT BoldItalic:1995 |
| Nom complet | GaramondBookCTT BoldItalic |
| Version | TrueType Maker version 3.00.00 |
| Nom PostScript | GaramondBookC-BoldItalic |
| Fabricant | GaramondBookCTT-BoldItalic |
| Taille | 83 Kb |
| Marque déposée | This software is a property of ParaGraph Intl. ITC Garamond is a registered trade mark of International Typeface Corporation. |

Vous pouvez connecter la police GaramondBookCTT BoldItalic à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=garamondbookctt-bolditalic" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=garamondbookctt-bolditalic);
Activez la police pour le texte dans votre CSS:
font-family: 'GaramondBookCTT BoldItalic', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=garamondbookctt-bolditalic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'GaramondBookCTT BoldItalic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with GaramondBookCTT BoldItalic!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: