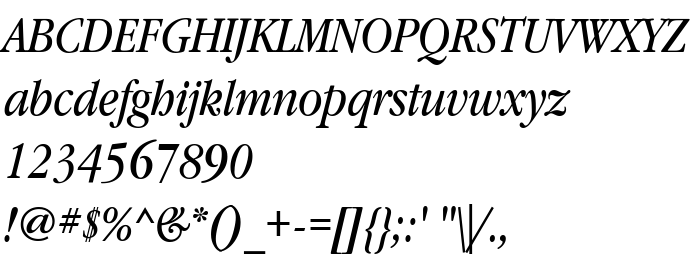
Sur cette page vous pouvez télécharger la police GaramondBookNarrowCTT Italic dans sa version TrueType Maker version 3.00.00, qui appartient à la famille de polices GaramondBookNarrowCTT (Italic tracing). Police créée par GaramondBookNarrowCTT-Italic. Téléchargez GaramondBookNarrowCTT Italic gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices avec sérif, polices cyrilliques, polices latines. Taille de la police: 88 Kb uniquement.
| Copyright | Copyright (c) ParaGraph Intl., 1990-1995. All Rights Reserved. ITC Garamond is a registered trade mark of International Typeface Corporation. |
| Famille | GaramondBookNarrowCTT |
| Traçage | Italic |
| Identité | ParaGraph:GaramondBookNarrowCTT Italic:1995 |
| Nom complet | GaramondBookNarrowCTT Italic |
| Version | TrueType Maker version 3.00.00 |
| Nom PostScript | GaramondBookNarrowC-Italic |
| Fabricant | GaramondBookNarrowCTT-Italic |
| Taille | 88 Kb |
| Marque déposée | This software is a property of ParaGraph Intl. ITC Garamond is a registered trade mark of International Typeface Corporation. |

Vous pouvez connecter la police GaramondBookNarrowCTT Italic à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=garamondbooknarrowctt-italic" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=garamondbooknarrowctt-italic);
Activez la police pour le texte dans votre CSS:
font-family: 'GaramondBookNarrowCTT Italic', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=garamondbooknarrowctt-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'GaramondBookNarrowCTT Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with GaramondBookNarrowCTT Italic!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: