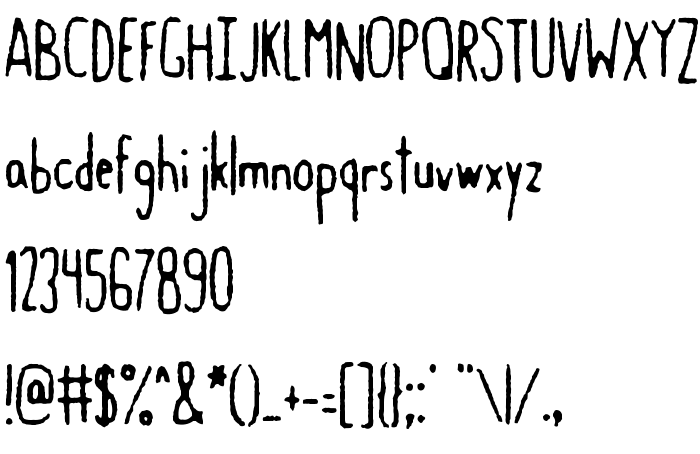
Sur cette page vous pouvez télécharger la police Gastro Intestinal Confluent dans sa version Version 1, qui appartient à la famille de polices Gastro Intestinal Confluent (Regular tracing). Police créée par Gastro-Intestinal-Confluent. Graphiste : Lauren C. Brown (pour tout communication, utilisez l'adresse suivante : http://masonboroarts.com/bystarlight/). Téléchargez Gastro Intestinal Confluent gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices alternatives, polices artistiques, polices latines. Taille de la police: 30 Kb uniquement.
| Copyright | © Jan. 2001 Lauren C. Brown |
| Famille | Gastro Intestinal Confluent |
| Traçage | Regular |
| Identité | Gastro Intestinal Confluent |
| Nom complet | Gastro Intestinal Confluent |
| Version | Version 1 |
| Nom PostScript | GastroIntestinalConfluent |
| Fabricant | Gastro-Intestinal-Confluent |
| Taille | 30 Kb |
| Créateur | Lauren C. Brown |
| URL du créateur | http://masonboroarts.com/bystarlight/ |
| URL du fournisseur | http://masonboroarts.com/bystarlight/ |

Vous pouvez connecter la police Gastro Intestinal Confluent à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=gastro-intestinal-confluent" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=gastro-intestinal-confluent);
Activez la police pour le texte dans votre CSS:
font-family: 'Gastro Intestinal Confluent', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=gastro-intestinal-confluent" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Gastro Intestinal Confluent', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Gastro Intestinal Confluent!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: