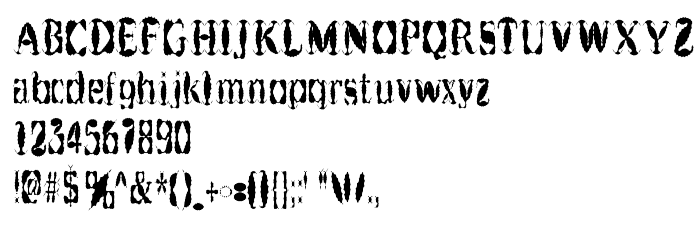
Sur cette page vous pouvez télécharger la police Get Burnt dans sa version 1.00 of this weird little font, qui appartient à la famille de polices Get Burnt (Regular tracing). Police créée par Get-Burnt. Téléchargez Get Burnt gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices décoratives, polices gratuites, polices latines. Taille de la police: 61 Kb uniquement.
| Copyright | Copyright 1997 OMEGA Font Labs - FREEWARE |
| Famille | Get Burnt |
| Traçage | Regular |
| Identité | Get Burnt |
| Nom complet | Get Burnt |
| Version | 1.00 of this weird little font |
| Nom PostScript | GetBurnt |
| Fabricant | Get-Burnt |
| Taille | 61 Kb |

Vous pouvez connecter la police Get Burnt à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=get-burnt" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=get-burnt);
Activez la police pour le texte dans votre CSS:
font-family: 'Get Burnt', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=get-burnt" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Get Burnt', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Get Burnt!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
« Gesso
Police suivante: