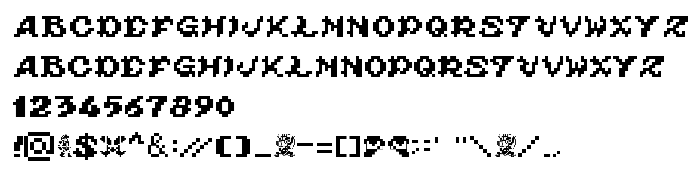
Sur cette page vous pouvez télécharger la police ghouls ghosts and goblins dans sa version v2.5 - (( xero harrison - http://fontvir.us )), qui appartient à la famille de polices ghouls ghosts and goblins (Regular tracing). Police créée par ghouls-ghosts-and-goblins. Graphiste : xero harrison (pour tout communication, utilisez l'adresse suivante : http://xero.nu/). Téléchargez ghouls ghosts and goblins gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices latines, polices lcd. Taille de la police: 144 Kb uniquement.
| Copyright | < (c) MMVIII (xero harrison) fontvir.us > |
| Famille | ghouls ghosts and goblins |
| Traçage | Regular |
| Identité | ghouls ghosts and goblins |
| Nom complet | ghouls ghosts and goblins |
| Version | v2.5 - (( xero harrison - http://fontvir.us )) |
| Nom PostScript | ghouls ghosts and goblins |
| Fabricant | ghouls-ghosts-and-goblins |
| Taille | 144 Kb |
| Marque déposée | < MMVIII (xero harrison) http://fontvir.us > |
| Créateur | xero harrison |
| URL du créateur | http://xero.nu/ |
| URL du fournisseur | http://fontvir.us/ |
| Description | the NES ghosts and goblins font |

Vous pouvez connecter la police ghouls ghosts and goblins à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=ghouls-ghosts-and-goblins" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=ghouls-ghosts-and-goblins);
Activez la police pour le texte dans votre CSS:
font-family: 'ghouls ghosts and goblins', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=ghouls-ghosts-and-goblins" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'ghouls ghosts and goblins', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with ghouls ghosts and goblins!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: