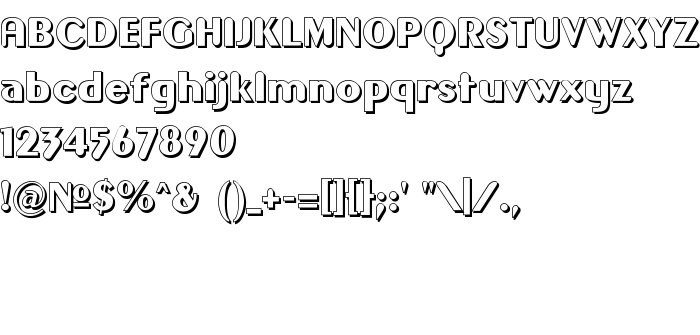
Sur cette page vous pouvez télécharger la police Gilgongo Ombre dans sa version 1.0, qui appartient à la famille de polices Gilgongo Ombre (Regular tracing). Police créée par Gilgongo-Ombre. Graphiste : Apostrophe & Graham Meade (pour tout communication, utilisez l'adresse suivante : mailto:[email protected]). Téléchargez Gilgongo Ombre gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices 3d, polices latines. Taille de la police: 55 Kb uniquement.
| Copyright | © 2000-2001, Apostrophic Laboratories & Graham Meade. All rights reserved. Visit www.apostrophiclab.com or email [email protected] for more info. |
| Famille | Gilgongo Ombre |
| Traçage | Regular |
| Identité | Gilgongo Ombre: 2001 |
| Nom complet | Gilgongo Ombre |
| Version | 1.0 |
| Nom PostScript | GilgongoOmbre |
| Fabricant | Gilgongo-Ombre |
| Taille | 55 Kb |
| Créateur | Apostrophe & Graham Meade |
| URL du créateur | mailto:[email protected] |
| URL du fournisseur | www.apostrophiclab.com |
| Description | © Apostrophic Laboratories & Graham Meade. All rights reserved. Visit www.apostrophiclab.com or email [email protected] for more info. |

Vous pouvez connecter la police Gilgongo Ombre à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=gilgongo-ombre" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=gilgongo-ombre);
Activez la police pour le texte dans votre CSS:
font-family: 'Gilgongo Ombre', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=gilgongo-ombre" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Gilgongo Ombre', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Gilgongo Ombre!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: