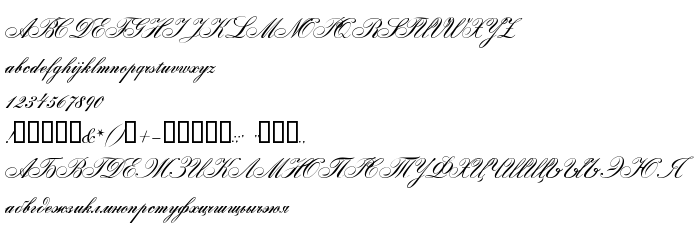
Sur cette page vous pouvez télécharger la police Gloria script dans sa version Version 1.000 2006 initial release, qui appartient à la famille de polices Gloria script (Regular tracing). Police créée par Gloria-script. Graphiste : Anatole & Alexandra Gophmann (pour tout communication, utilisez l'adresse suivante : [email protected], [email protected]). Téléchargez Gloria script gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices cyrilliques, polices latines, polices manuscrites. Taille de la police: 73 Kb uniquement.
| Copyright | Copyright (c) Anatole & Alexandra Gophmann, 2006. All rights reserved. |
| Famille | Gloria script |
| Traçage | Regular |
| Identité | Anatole&AlexandraGophmann: Gloria script: 2006 |
| Nom complet | Gloria script |
| Version | Version 1.000 2006 initial release |
| Nom PostScript | Gloriascript |
| Fabricant | Gloria-script |
| Taille | 73 Kb |
| Marque déposée | Gloria script is a trademark of Anatole & Alexandra Gophmann. |
| Créateur | Anatole & Alexandra Gophmann |
| URL du créateur | [email protected], [email protected] |

Vous pouvez connecter la police Gloria script à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=gloria-script" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=gloria-script);
Activez la police pour le texte dans votre CSS:
font-family: 'Gloria script', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=gloria-script" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Gloria script', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Gloria script!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: