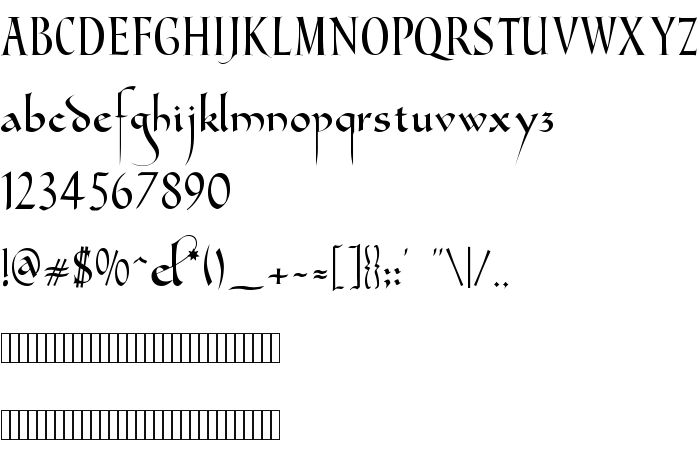
Sur cette page vous pouvez télécharger la police Gondola SD dans sa version Version 1.4 2009, qui appartient à la famille de polices Gondola SD (Regular tracing). Police créée par Steve Deffeyes. Graphiste : Steve Deffeyes. Téléchargez Gondola SD gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: brushed, elegant, paragraph. Taille de la police: 49 Kb uniquement.
| Famille | Gondola SD |
| Traçage | Regular |
| Identité | SteveDeffeyes: Gondola SD: 2001 |
| Nom complet | Gondola SD |
| Version | Version 1.4 2009 |
| Nom PostScript | GondolaSD |
| Fabricant | Steve Deffeyes |
| Taille | 49 Kb |
| Créateur | Steve Deffeyes |
| Description de la licence | This font was created by Steve Deffeyes. It is freeware so re-distribute it as much as you like, just keep the original .zip intact with this file. Please do not modify and re-distribute the original .ttf font file, or the original .zip file. Do -not- under any circumstance re-distribute the original .ttf font file, or the original .zip file, and charge -any- money for it. This includes putting it on a CDROM for sale, or putting it for download on a website where access and/or membership fees are charged. You -may- use the font to create all manner of artworks, publications, or graphics. There is no need to ask in advance. You -may- charge money for the resulting artworks, either as a product for sale or by charging consulting fees to create it. In doing so you may -not- add any additional usage restrictions that affect the original .ttf font file. If you do end up using it for something, or if you have any questions, feel free to drop me a line at [email protected]. Thanks! -- SD www.deffeyes.com |

Vous pouvez connecter la police Gondola SD à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=gondola-sd" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=gondola-sd);
Activez la police pour le texte dans votre CSS:
font-family: 'Gondola SD', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=gondola-sd" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Gondola SD', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Gondola SD!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: