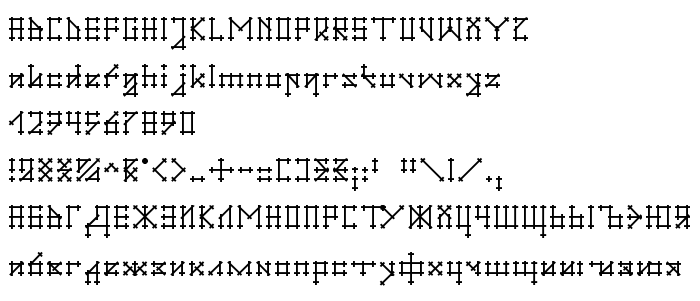
Sur cette page vous pouvez télécharger la police Gotika dans sa version Version 1.00 January 30, 2006, initial release, qui appartient à la famille de polices Gotika (Regular tracing). Police créée par Gotika. Graphiste : A.Skersys (extate) (pour tout communication, utilisez l'adresse suivante : http://www.ltsriftai.xxi.lt/). Téléchargez Gotika gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices décoratives, polices inhabituelles, polices latines. Taille de la police: 55 Kb uniquement.
| Copyright | Copyleft A.Skersys (extate), 2006. [email protected] |
| Famille | Gotika |
| Traçage | Regular |
| Identité | Gotika:Version 1.00 |
| Nom complet | Gotika |
| Version | Version 1.00 January 30, 2006, initial release |
| Nom PostScript | Gotika |
| Fabricant | Gotika |
| Taille | 55 Kb |
| Créateur | A.Skersys (extate) |
| URL du créateur | http://www.ltsriftai.xxi.lt/ |
| Description | This font was created using Font Creator 5.0 from High-Logic.com |
| Description de la licence | The use of this font is granted subject to GNU General Public License |
| URL of license | http://www.gnu.org/copyleft/gpl.html |

Vous pouvez connecter la police Gotika à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=gotika" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=gotika);
Activez la police pour le texte dans votre CSS:
font-family: 'Gotika', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=gotika" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Gotika', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Gotika!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: