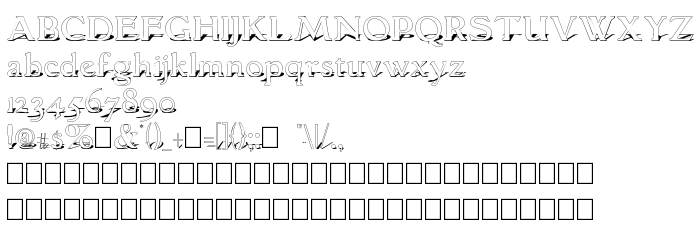
Sur cette page vous pouvez télécharger la police GranthamShadow dans sa version 1.0, qui appartient à la famille de polices GranthamShadow (Roman tracing). Police créée par GranthamShadow. Téléchargez GranthamShadow gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices 3d, polices latines. Taille de la police: 83 Kb uniquement.
| Copyright | (C) Copyright PJL 1996 |
| Famille | GranthamShadow |
| Traçage | Roman |
| Identité | GranthamShadow |
| Nom complet | GranthamShadow |
| Version | 1.0 |
| Nom PostScript | GranthamShadow |
| Fabricant | GranthamShadow |
| Taille | 83 Kb |

Vous pouvez connecter la police GranthamShadow à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=granthamshadow" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=granthamshadow);
Activez la police pour le texte dans votre CSS:
font-family: 'GranthamShadow', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=granthamshadow" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'GranthamShadow', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with GranthamShadow!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: