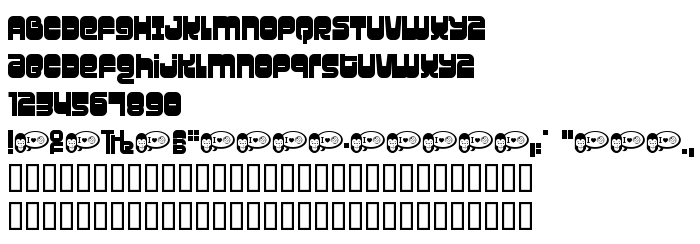
Sur cette page vous pouvez télécharger la police Gravity dans sa version Macromedia Fontographer 4.1.3 1/27/01, qui appartient à la famille de polices Gravity (Regular tracing). Police créée par Gravity. Téléchargez Gravity gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices de films, polices latines. Taille de la police: 16 Kb uniquement.
| Copyright | Gravity ©2001, Font "a "licious Fonts. |
| Famille | Gravity |
| Traçage | Regular |
| Identité | Macromedia Fontographer 4.1.3 Gravity |
| Nom complet | Gravity |
| Version | Macromedia Fontographer 4.1.3 1/27/01 |
| Nom PostScript | Gravity |
| Fabricant | Gravity |
| Taille | 16 Kb |

Vous pouvez connecter la police Gravity à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=gravity" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=gravity);
Activez la police pour le texte dans votre CSS:
font-family: 'Gravity', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=gravity" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Gravity', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Gravity!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: