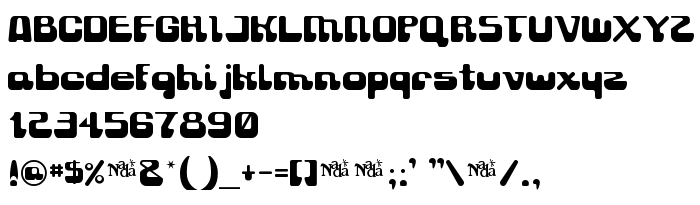
Sur cette page vous pouvez télécharger la police Gravity Sucks dans sa version 3.0 - 8/01/99, qui appartient à la famille de polices Gravity Sucks (Regular tracing). Police créée par Gravity-Sucks. Téléchargez Gravity Sucks gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices gratuites, polices latines, polices rétro. Taille de la police: 32 Kb uniquement.
| Copyright | ©1999 - R.Gast - GreyWolf WebWorks (formerly DarkSide Productions) |
| Famille | Gravity Sucks |
| Traçage | Regular |
| Identité | Gravity Sucks |
| Nom complet | Gravity Sucks |
| Version | 3.0 - 8/01/99 |
| Nom PostScript | GravitySucks |
| Fabricant | Gravity-Sucks |
| Taille | 32 Kb |
| Marque déposée | Free Font ! - Distribute only with "GravitySucks.txt" attached. |

Vous pouvez connecter la police Gravity Sucks à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=gravity-sucks" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=gravity-sucks);
Activez la police pour le texte dans votre CSS:
font-family: 'Gravity Sucks', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=gravity-sucks" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Gravity Sucks', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Gravity Sucks!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante:
ZZZ Top »