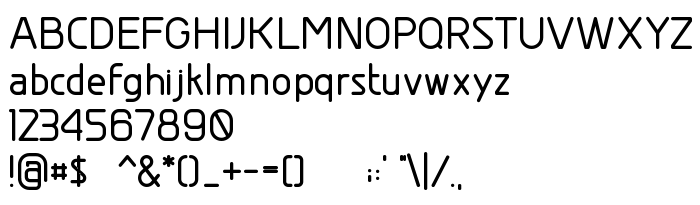
Sur cette page vous pouvez télécharger la police GreyscaleBasic Bold dans sa version Version 001.000, qui appartient à la famille de polices GreyscaleBasic (Bold tracing). Police créée par GreyscaleNet. Graphiste : Greyscale. Téléchargez GreyscaleBasic Bold gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: clean, oblique, paragraph. Taille de la police: 75 Kb uniquement.
| Famille | GreyscaleBasic |
| Traçage | Bold |
| Identité | GreyscaleNet: GreyscaleBasic Bold: 2007 |
| Nom complet | GreyscaleBasic Bold |
| Version | Version 001.000 |
| Nom PostScript | GreyscaleBasic-Bold |
| Fabricant | GreyscaleNet |
| Taille | 75 Kb |
| Marque déposée | GreyscaleBasic is a trademark of GreyscaleNet. |
| Créateur | Greyscale |
| Description de la licence | The GreyscaleBasic typeface is completely free to download and use in any way for any purpose desired. If you end up using the typeface in a commercial environment, please consider a donation. You dont need a paypal account to donate just a credit card, no amount is too small to keep the free fonts flowing, thanks! |

Vous pouvez connecter la police GreyscaleBasic Bold à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=greyscalebasic-bold" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=greyscalebasic-bold);
Activez la police pour le texte dans votre CSS:
font-family: 'GreyscaleBasic Bold', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=greyscalebasic-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'GreyscaleBasic Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with GreyscaleBasic Bold!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: