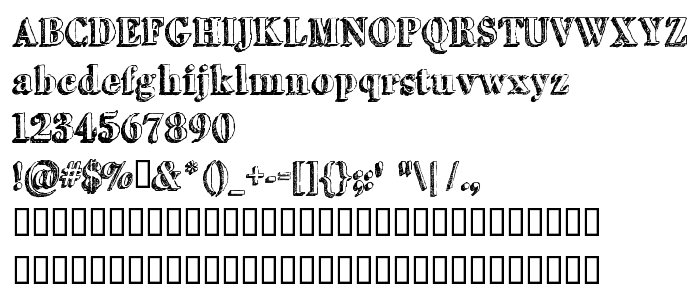
Sur cette page vous pouvez télécharger la police GrutchShaded dans sa version Version 1.000, qui appartient à la famille de polices GrutchShaded (Regular tracing). Police créée par Steeve GRUSON. Graphiste : Steeve GRUSON. Téléchargez GrutchShaded gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: distressed, grunge, polices 3d. Taille de la police: 604 Kb uniquement.
| Famille | GrutchShaded |
| Traçage | Regular |
| Identité | SteeveGRUSON: GrutchShaded: 2008 |
| Nom complet | GrutchShaded |
| Version | Version 1.000 |
| Nom PostScript | GrutchShaded |
| Fabricant | Steeve GRUSON |
| Taille | 604 Kb |
| Marque déposée | GrutchShaded is a trademark of Steeve GRUSON. |
| Créateur | Steeve GRUSON |
| Description de la licence | Merci d'avoir téléchargé cette police. Vous pouvez l'utiliser librement, toutefois j'apprécierais que vous me fassiez parvenir les travaux dans lesquels vous ferez apparaître GrutchShaded. [email protected] Thank you for downloading this font. It's free-to-use but I would appreciate that you send me the works GrutchShaded appears in. [email protected] |

Vous pouvez connecter la police GrutchShaded à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=grutchshaded" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=grutchshaded);
Activez la police pour le texte dans votre CSS:
font-family: 'GrutchShaded', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=grutchshaded" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'GrutchShaded', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with GrutchShaded!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: